استایل شیت ها یکی از مفید ترین عناصر وب میباشند که یکی از مزیتهای آن ساخت یک فایل و الگوی مشترک و استفاده آن در کلیه صفحات سایت می باشد. همین امر که از تکرار یک سری کد جلوگیری میکند باعث محبوبیت این عنصر در نزد طراحان وب شده است.
با استایل شیت چه کارهاییمیتوانید انجام دهید؟
با این عنصر شما میتوانید مدل، اندازه، رنگ و نوع آرایش متن ، رنگ زمینه و حاشیه صفحات و جدولها ، تنظیمات لیستها و همچنین عکسها را کنترل کنید.
هر style باید برای یک تگ خاص تعریف شود . به محتوای داخل تگی که میخواهیم یک styleنسبت دهیم selector یا انتخاب کننده میگویند که الگوی تعریف شده در تگ آغاز کننده یک عنصر تا تگ پایان دهنده آن تاثیر خواهد داشت.
برای تعیین و تعریف یک الگو ابتدا باید selector را مشخص و بنویسیم مانند h1 سپس خصوصیات و مقادیر آنها را بین دو علامت { } بگذاریم که طرز نوشتن خصوصیت و مقدار آن بین { } به این ترتیب میباشد:
ابتدا خصوصیت را نوشته سپس علامت : میگذاریم و بعد مقدار مشخصه آنرا مینویسیم ،
اگر بخواهیم چند خصوصیت را به یک selector نسبت دهیم ، بعد از هر کدام یک ; میگذاریم،
h1 { color:green; text-align:center }
Style ها را به سه روش میتوان تعریف کرد:
- روش اول: به عنوان یک الگوی خارجی که اطلاعات در یک فایل نوشته میشود و با پسوند .css ذخیره میشود که در تگ داخل قسمت head آدرس دهی و فراخوانده میشود.
- روش دوم: style را میتوانیم در قسمت head نوشته و جاسازی کنیم که با تگهای مشخص میشوند.
- روش سوم: با قرار دادن style به عنوان خصوصیت در یک تگ و مقدار دهی آن. مانند تگ زیر:
گاهی اوقات یک style به روشهای اول یا دوم تعریف میشود، اما شما نمیخواهید که آن الگو در همه جا اعمال شود، پس میایید یک اسم واحد برای selector انتخاب میکنید ، بدین ترتیب که بلافاصله بعد از selector یک نقطه میگذارید و اسمی را مینویسید. پس از این کار در هر تگی که نیاز به آن الگو هست خصوصیت class=” “ را مینویسیم و برابر با آن اسم قرار میدهیم،
ارزش واقعی style sheet زمانی به چشم میاید که یکبار آنرا تعریف کنید و در تمام صفحات از آن بهره ببرید. برای این منظور شما فقط از طریق روش اول میتوانید اینکار را انجام دهید، بدین ترتیب که style ها را در برنامه ویرایشگر متن مانند notepad مینویسید و سپس آن فایل را با پسوند .cssذخیره کرده و در دایرکتوری اصلی وب سایتتان قرار میدهید. css مخفف C ascading Style Sheetاست.
پس از ذخیره فایل style sheet میتوانید برای هر صفحه که میخواهید آنرا فراخوانی کنید، برایانجام این عمل باید تگ را در قسمت head قرار دهید و سه خصوصیت مربوط به آنرا وارد کنید. خصوصیت rel=” “ است که برابر با کلمه stylesheet قرار میدهید و سپس type=” " وبا text/cssمقداردهی میشود و در آخر با خصوصیت href=” “ فایل را آدرس دهی میکنید،



 آموزش برنامه نویسی اندروید(eclipse){قسمت بیست وششم وبیست وهفتم }
آموزش برنامه نویسی اندروید(eclipse){قسمت بیست وششم وبیست وهفتم }  آموزش برنامه نویسی اندروید(eclipse){قسمت بیست ودو وبیست وسه }
آموزش برنامه نویسی اندروید(eclipse){قسمت بیست ودو وبیست وسه }  آموزش برنامه نویسی اندروید(eclipse){قسمت بیست وچهار وبیست وپنج }
آموزش برنامه نویسی اندروید(eclipse){قسمت بیست وچهار وبیست وپنج }  دانلود فیلم آموزش ساخت تم های وردپرس توسط Pinegrow
دانلود فیلم آموزش ساخت تم های وردپرس توسط Pinegrow  دانلود فیلم آموزش ویرایش تصاویر RAW در فتوشاپ
دانلود فیلم آموزش ویرایش تصاویر RAW در فتوشاپ  آموزش برنامه نویسی اندروید(eclipse){قسمت بیست وبیست ویک }
آموزش برنامه نویسی اندروید(eclipse){قسمت بیست وبیست ویک }  آموزش برنامه نویسی اندروید(eclipse){قسمت هجده ونوزده }
آموزش برنامه نویسی اندروید(eclipse){قسمت هجده ونوزده }  ادوبی افتر افکتز Adobe After Effects CC 2017 v14.0.1
ادوبی افتر افکتز Adobe After Effects CC 2017 v14.0.1 دانلود بازی Assetto Corsa Porsche برای PC
دانلود بازی Assetto Corsa Porsche برای PC دانلود شبیه ساز اندروید برای ویندوز BlueStacks 2.5.78.7302
دانلود شبیه ساز اندروید برای ویندوز BlueStacks 2.5.78.7302 دانلود بازی Metal Gear Solid V The Phantom Pain برای PC
دانلود بازی Metal Gear Solid V The Phantom Pain برای PC کلش آو کلنز هم فیلتر شد
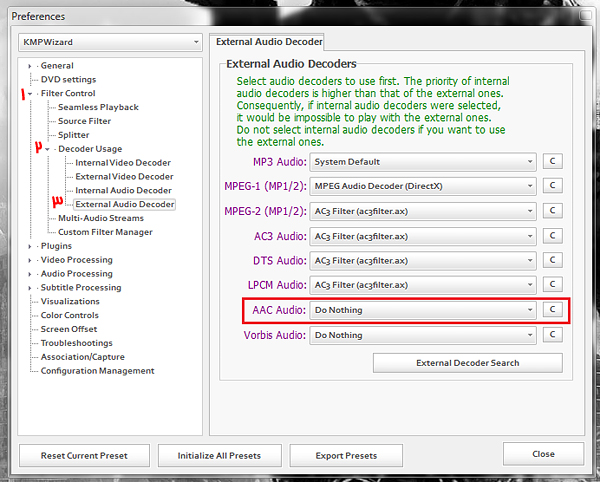
کلش آو کلنز هم فیلتر شد مشکل با کیفیت صدا در KMPlayer
مشکل با کیفیت صدا در KMPlayer بک گراند مشکی مناسب برای محرم
بک گراند مشکی مناسب برای محرم دانلود فصل اول سریال ون هلسینگ Van Helsing 2016
دانلود فصل اول سریال ون هلسینگ Van Helsing 2016 قالب فروشگاهی برای رزبلاگ
قالب فروشگاهی برای رزبلاگ کد بنر گوشه صفحه ( ما را در تلگرام دنبال کنید)
کد بنر گوشه صفحه ( ما را در تلگرام دنبال کنید) دانلود لوگوهای برنامه های فضای مجازی
دانلود لوگوهای برنامه های فضای مجازی کد تبلیغات متنی به صورت گرادینت
کد تبلیغات متنی به صورت گرادینت راهنمای بهبود رتبه الکسا
راهنمای بهبود رتبه الکسا دانلود قالب تجاری برای رزبلاگ
دانلود قالب تجاری برای رزبلاگ دانلود قالب سبزینه برای رزبلاگ
دانلود قالب سبزینه برای رزبلاگ قالب عاشقانه لاو تیک LoveTic.IR برای رزبلاگ
قالب عاشقانه لاو تیک LoveTic.IR برای رزبلاگ قالب اندروید برای رزبلاگ
قالب اندروید برای رزبلاگ دانلود لایه باز دکمه آبی مخصوص وب
دانلود لایه باز دکمه آبی مخصوص وب 5تکنولوژی دوربین که شیوه عکس گرفتن شما را تغییر خواهد داد
5تکنولوژی دوربین که شیوه عکس گرفتن شما را تغییر خواهد داد دانلود قالب اف اف برای رزبلاگ
دانلود قالب اف اف برای رزبلاگ دانلود لایه باز پرچم کشورها
دانلود لایه باز پرچم کشورها دانلود قالب یاور وبلاگ ورژن 5.1
دانلود قالب یاور وبلاگ ورژن 5.1 دانلود لایه باز تی شرت با سه رنگ
دانلود لایه باز تی شرت با سه رنگ ویدیوی آموزش ثبت سایت درگوگل(روش ساده)
ویدیوی آموزش ثبت سایت درگوگل(روش ساده) آموزش برنامه نویسی اندروید(eclipse){قسمت دوم وسوم}
آموزش برنامه نویسی اندروید(eclipse){قسمت دوم وسوم} اموزش ریسپانسیو قالب
اموزش ریسپانسیو قالب قالب html به سبک سه ستونه
قالب html به سبک سه ستونه دانلود قالب سانگ فور ایران برای رزبلاگ
دانلود قالب سانگ فور ایران برای رزبلاگ نمایش آیکون در کنار لینک ها در صفحات وب با استفاده از CSS
نمایش آیکون در کنار لینک ها در صفحات وب با استفاده از CSS پک دو تایی بنر تبلیغات شما برای سایت تفریحی
پک دو تایی بنر تبلیغات شما برای سایت تفریحی دانلود دو تا وکتور ادم های نخستین
دانلود دو تا وکتور ادم های نخستین جستجو گوگل در وبلاگ و سایت شما
جستجو گوگل در وبلاگ و سایت شما ورژن قدیمی قالب یاور وبلاگ برای رزبلاگ
ورژن قدیمی قالب یاور وبلاگ برای رزبلاگ دانلود لایه باز قالب وبلاگ و سایت طرح سوم
دانلود لایه باز قالب وبلاگ و سایت طرح سوم آموزش برنامه نویسی اندروید(eclipse){قسمت دوازدهم وسیزدهم }
آموزش برنامه نویسی اندروید(eclipse){قسمت دوازدهم وسیزدهم } دانلود قالب دانلودی تخته برای رزبلاگ
دانلود قالب دانلودی تخته برای رزبلاگ دانلود قالب قبلی یاور وبلاگ ورژن 3
دانلود قالب قبلی یاور وبلاگ ورژن 3 دانلود کتاب کامل در مورد ایندکس مطالب در گوگل
دانلود کتاب کامل در مورد ایندکس مطالب در گوگل دانلود قالب html شرکتی و حرفه ای به نام بلکی
دانلود قالب html شرکتی و حرفه ای به نام بلکی لایسنس (یوزرنیم و پسورد) محصولات NOD32-ESET 2015-09-10
لایسنس (یوزرنیم و پسورد) محصولات NOD32-ESET 2015-09-10 نحوه قرار دادن کلیپ فلش در وبلاگ
نحوه قرار دادن کلیپ فلش در وبلاگ دانلود فیلم آموزش طراحی انیمیشن با کدنویسی تحت وب
دانلود فیلم آموزش طراحی انیمیشن با کدنویسی تحت وب دانلود لایه باز لیوان طرح دوم
دانلود لایه باز لیوان طرح دوم